Changed on:
4 July 2024
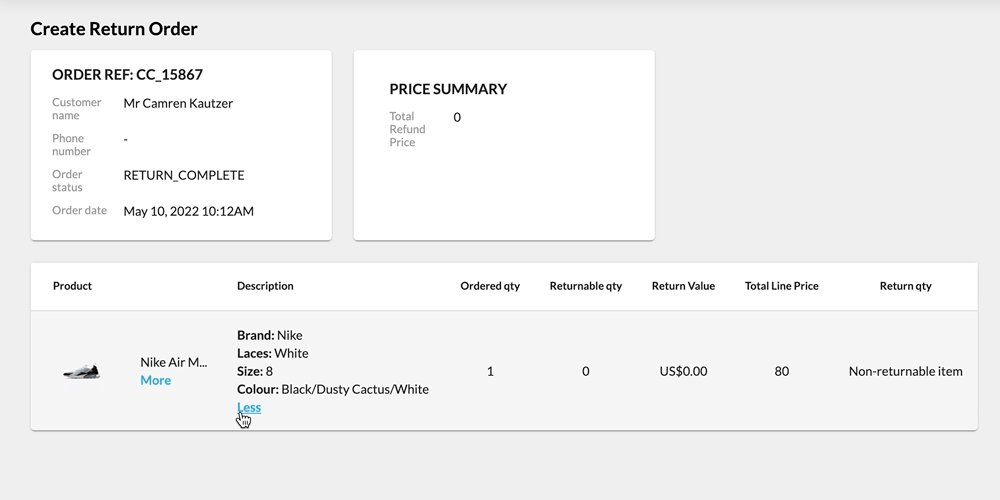
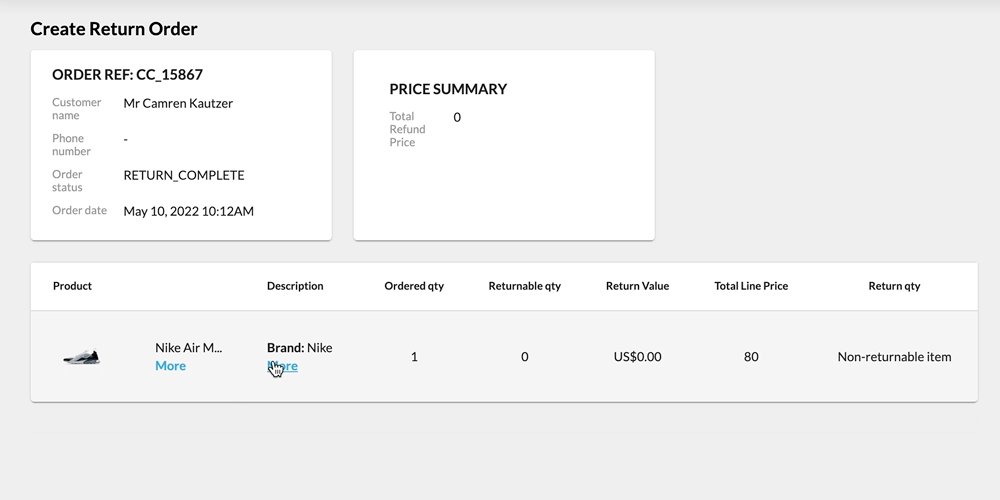
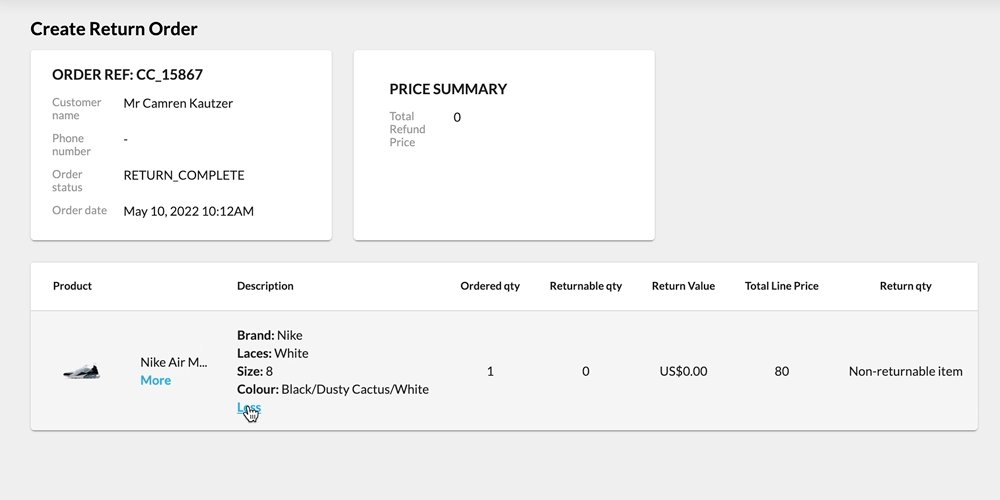
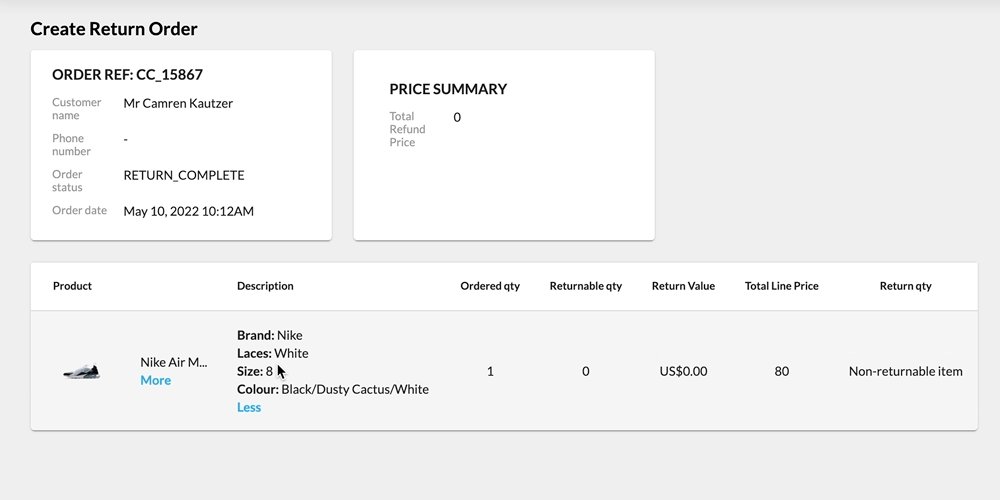
Collapsible Entity Attributes is a component that can be used to improve the user experience when interacting with a lot of attributes. It has the ability to:

| Plugin Name | Core |
|---|
The standard library of mystique components.
Initial changelog entry.
fc.mystique.collapsible.attributes
The data must start at an array of attributes or a connection of attributes. To enable this, use the
`dataSource``dataSource``node.product.attributes`Name | Type | Required | Default | Description |
| | No | | |
| | Yes | | |
| | No | | By default, the component shows each attribute as “Name: value”. To hide the name, set this property equal to |
| | No | An optional array specifying attributes to hide. The values should be the attribute name. |
1 {
2 "label": "i18n:fc.sf.ui.returns.orders.createReturnOrder.list.column.description.label",
3 "type": "component",
4 "options": {
5 "component": "fc.mystique.collapsible.attributes",
6 "dataSource": "node.product.attributes",
7 "props": {
8 "exclude": [
9 "imageUrl",
10 "imageUrlRef"
11 ],
12 "collapseOn": "",
13 "collapseLimit": 10,
14 "hideKeys": true
15 }
16 }
17 }Language: json
n/a
List
Copyright © 2024 Fluent Retail Pty Ltd (trading as Fluent Commerce). All rights reserved. No materials on this docs.fluentcommerce.com site may be used in any way and/or for any purpose without prior written authorisation from Fluent Commerce. Current customers and partners shall use these materials strictly in accordance with the terms and conditions of their written agreements with Fluent Commerce or its affiliates.