Changed on:
4 July 2024
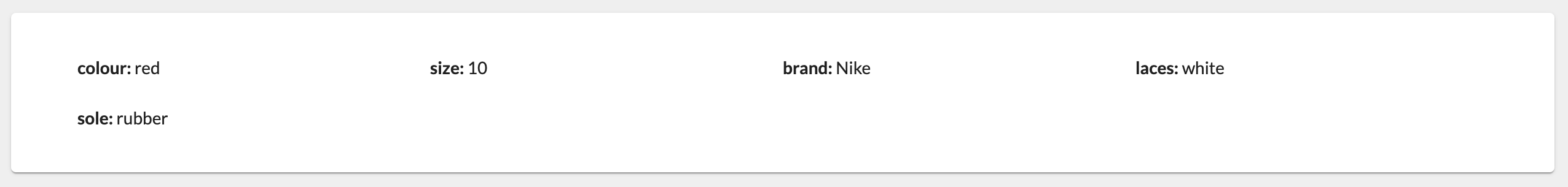
A base grid component that lays data out in a four-column format. The primary use case of this component is to display product attributes, as the data must be keys and their corresponding values.

| Plugin Name | Core |
|---|
The standard library of mystique components.
Initial changelog entry.
fc.card.attributes.grid
Sample template
1 {
2 "component": "fc.card.attributes.grid",
3 "dataSource": "product.attributes",
4 "props": {
5 "exclude": ["imageUrl", "imageUrlRef"]
6
7 }
8 }Language: json
Name: Sample template
Description:
[Warning: empty required content area]Sample attribute
1"attributes": [
2 {
3 "name": "color",
4 "value": "red"
5 }
6]Language: json
Name: Sample attribute
Description:
[Warning: empty required content area]Prop | Description |
Data | An array of attributes (key values of strings) |
Exclude | An array of the attribute names to hide |
1 {
2 "component": "fc.card.attributes.grid",
3 "dataSource": "product.attributes",
4 "props": {
5 "exclude": ["imageUrl", "imageUrlRef"]
6 }
7
8 "attributes": [
9 {
10 "name": "color",
11 "value": "red"
12 }
13]Language: json
Initial release
None
Copyright © 2024 Fluent Retail Pty Ltd (trading as Fluent Commerce). All rights reserved. No materials on this docs.fluentcommerce.com site may be used in any way and/or for any purpose without prior written authorisation from Fluent Commerce. Current customers and partners shall use these materials strictly in accordance with the terms and conditions of their written agreements with Fluent Commerce or its affiliates.